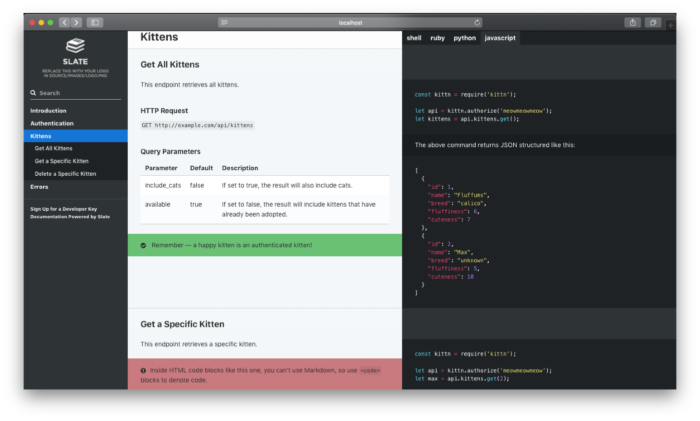
Sometime ago we were looking into Markdown (MD) documentation for a project, and we found out there are different tools out there. We were particularly curious about SLATE.
SLATE allows you to automatically convert your MD files into a web application you can deploy, so you just need to focus on writing the documentation. SLATE will create the pages for you.

There are many well established companies using SLATE, so we decided to give it a try.
Why document using Markdown?
Markdown is a markup language for creating formatted text using a plain-text editor. This means you can use almost any program you want to write your document, from simple text editors like Windows Notepad and TextEdit on macOS, to a number of options on Linux.
It’s also really easy to track changes in the documentation, if you have it in a repository.
About the tool
One thing to remember is that, as with every language, if you want to use it locally you will need to install some dependencies. For MD, the most common ones are:
- Node
- Ruby
And depending on whether you are on Mac, Linux or Windows, there may be some additional dependencies as well.
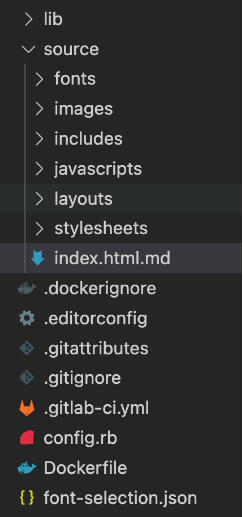
Once you are done with the dependencies, you will notice a lot of files on the directory you downloaded from SLATE:

But you only need to pay attention to two of them:
- index.html.md
- Includes directory (in case you want to separate your documentation in multiple pages)
You can go ahead and modify the index.html.md file and after building you should see your page come alive with your content.
If you split the documentation in multiple pages, you can include them in your index file like this:
</p>
includes:
- page1
- page2
- page3
<p>Then it all becomes down to just writing markdown language as usual, if you are not familiar with the markdown language you can always go to https://www.markdownguide.org/ or even on the SLATE documents on GitHub https://github.com/slatedocs/slate/wiki/Markdown-Syntax.
You can also customize the styles and do some custom stuff by using javascript, but I encountered some limitations (for example the Ruby version you have on your system might not be compatible in which you’ll need to either upgrade or downgrade -although by the time you read this article, those dependencies might have been fixed). Still, if you are looking for simple API documentation, it is the right choice.
How to deploy your pages
SLATE offers you the opportunity to use GitHub pages https://github.com/slatedocs/slate/wiki/Deploying-Slate.
But if you want to build something custom by using GitLab, you can do something like the following example.
- I’ve created a docker image to install all the dependencies there, especially the ones related to Ruby.
</p>
FROM ruby:2.6-slim as build
WORKDIR /srv/slate
COPY Gemfile .
COPY Gemfile.lock .
RUN apt-get update \\
&& apt-get install -y --no-install-recommends \\
build-essential \\
git \\
nodejs \\
&& gem install bundler \\
&& bundle install \\
&& apt-get remove -y build-essential git \\
&& apt-get autoremove -y \\
&& rm -rf /var/lib/apt/lists/*
COPY . /srv/slate
RUN bundle exec middleman build --clean
FROM scratch AS copy_pages
COPY --from=build_stage /srv/slate/build
<p>- And then I created the steps in GitLab in order to use GitLab pages
</p>
image: docker:stable
stages:
- build
- deploy
build-docs:
stage: build
artifacts:
untracked: true
script:
- docker build --file Dockerfile --output build .
pages:
stage: deploy
dependencies:
- build
script:
- mkdir .public
- cp -r ./build/* .public
- mv .public public
artifacts:
paths:
- public
only:
- develop
<p>You can of course install everything on the GitLab build step, instead of building the docker image.
One thing to mention here is that in order for the API to be deployed into the GitLab pages, the ‘deployment’ step needs to be called “pages” (see example above) otherwise it won’t work.
Pay special attention to these two lines:
</p>
- cp -r ./build/* .public
- mv .public public
<p>Essentially, all that is needed is to copy the ‘build’ results into a public directory, that GitLab pages will look for, and serve your API content from.
After the pipeline is executed, GitLab will generate a domain for you where your pages will be deployed.
For more information about GitLab pages you can go to https://docs.gitlab.com/ee/user/project/pages/.
Conclusion
SLATE is just one really good tool if you only want to focus on writing the documentation. One caveat in my opinion is that SLATE uses Ruby and builds simple html pages, while other tools are directly using npm (node package manager) and building REACT pages, which are more modern tools for front-end applications.
In terms of deployment, GitLab Pages offers you the ability to easily automate and deploy your API documentation, but you need to pay attention to the naming conventions of the steps (eg the pages we discussed earlier).


